
新人デザイナー、シンコが先輩とともに一人前のデザイナーを目指す物語。
2人の掛け合いを見ながら、デザインの知識を紹介していきます。
みなさんもシンコと一緒に、新人デザイナーになってデザインを知ろう!

先輩
先輩だから先輩。
それ以上でも以下でもない先輩。
シンコが入社してきてからツッコミの回数が増えてきた。
キレイに並んでいるものを見るとキザになるらしい。

シンコ
新人の子だからシンコ。
デザインをイチから修行中。
独特すぎるセンスで周囲を振り回している。
今回はシャレが言いたくてたまらないらしい。

よしシンコ! これからレイアウトについて教えるぞ!
心して聞くんだ!

レイアウト!
デザイナーっぽい言葉が出てきましたね!

うむ!
レイアウトとは、何を、どこに、どのように配置するか?
を考えることなんだ
写真や文字をキレイに美しく、かつ印象的に配置することができてこそプロのデザイナーってやつだぞ!

先輩!アタシ燃えています!
プロのデザイナーになってみせますヨォォー!

よく言ったシンコ! 先輩も頑張るぞー!
まずは基礎から覚えることが重要だぞ!
習うより慣れろということでここにイラストの素材を用意したぞ
まずはこれを使って勉強していこうと思う!


これを使ってレイアウトするんですね?
簡単ですよー! ササッとレイアウトしちゃいます!
見ててください! おりゃおりゃ~

あ、ちょっと、これから説明しようかと・・・
大丈夫かな・・・?
・
・
・
1時間後
・
・
・

先輩!できました!
完璧でしょ!?


うーん! またしても独特ゥー!
ミッチリぎっちりー!
手が増えてるしー!

エェーッ!?
パズルゲームみたいにキレイに揃ってるじゃないですかー!

うーん! レイアウトってそういうのじゃないんだなー!
ではここで前回の復習!
どんな人に?、何を?、なぜ?、いつ?、どこで?といった感じで作る目的を相手から聞いて、その目的を他の人に伝えるためにデザイナーは何をするって言ったっけ?

わかりやすく、美しく、整理された図案を考える・・・それがデザインでしたね!
前回の内容はこちらから

そう! でもシンコの作ったものでは残念ながらわかりやすくはないな・・・でも見方によっては大胆すぎる構図で躍動感があり、印象的で・・・ゴニョゴニョ

先輩、無理にフォローしなくていいですよ?

そ、そう?
よし、気をとりなおして進めるぞー
まずはレイアウトにおける基本の中から「近接・整列・反復・対比」の4つを説明しよう!
近接(きんせつ)

レイアウトにおける「近接」というのは
関連性の高い要素を近づけて、グループ(まとまり)を作ることをいうんだ
こんな感じだな


ほんとだ!
グループができて区別しやすくなりましたね!

デザインに入れる要素がたくさんある場合、まず情報を整理することから始めよう
レイアウトがしやすくなるよー

事前の準備が大事ってことですね!
でもこれだけじゃキレイなレイアウトとはいえませんよね?

その通りだ!まだまだ続くぞ!
ここから「整列」という考え方を入れていくぞー!
整列(せいれつ)

整列・・・それは揃えること・・・
揃えなければ・・・美しく・・・ない!!


先輩、ちょっと何言ってるのかわかりません

あ、いえ、なんでもないです・・・
レイアウトにおける整列とは写真や文字の要素を揃えることなんだ
「近接」でまとめたこのグループだけど、まだバラバラに見えるよね?
では、このグループに見えない線が一本あると思って要素を並べてみて?

見えない一本の線があると思って並べる・・・
えーと、こうかな?おりゃおりゃ~


おお・・・! 先輩、並んで見えます! 揃って見えます!

整列・・・それは揃えること・・・
揃えなければ・・・美しく・・・ない!!


先輩、本当に大丈夫ですか!?
病院近くにありますよ?

はっ! だ、大丈夫だ! 並んでいるものを見ると、つい!
中心に揃えたり、左右の端に揃えたりとレイアウトに合わせて最適な並べ方を見つけよう!

そういえば、イラストレーターのようなデザインソフトにはガイドライン、ここでいう見えない線を引くことができる機能がありましたよね?

そうだな! デザインソフトにはこんな便利な機能が使えるからレイアウトに積極的に使って行こう!

Illustratorでのガイドラインの作成方法はこちら
反復(はんぷく)

はんぷく!
同じことを繰り返すって意味のですか?

そう! その反復!
今まで「近接」で要素をまとめて「整列」で揃えたグループができたよね
ではこのグループを3つ並べてみよう

えーと、こうかな・・・?
おりゃおりゃ~


同じものを3つ反復させて・・・
あっ、もしかしてここに他のグループの要素を当てはめるんですね?


はい正解~!
見せ方を一定のルールで繰り返して、情報をパターン化させ、わかりやすく見せる
これが「反復」という考え方だな!

見せ方を揃えることでさらにわかりやすくなりましたね!
なるほど~

まだまだ行くぞ~!
さらに「対比」という考え方も入れるんだ!対比(たいひ)

たいひ!?
先輩~! そろそろ頭が追いついてきませんよー!
逃げまーす!

ダメー! 退避しちゃダメー!
って、シャレを言わせるのもダメー!
何を言わせるんじゃー!

ウッフッフ♡
見事に引っかかりましたね♡

と、とにかく!(赤面)
「対比」とは要素の違いをハッキリさせること
コントラストをつけるとも言うかな?
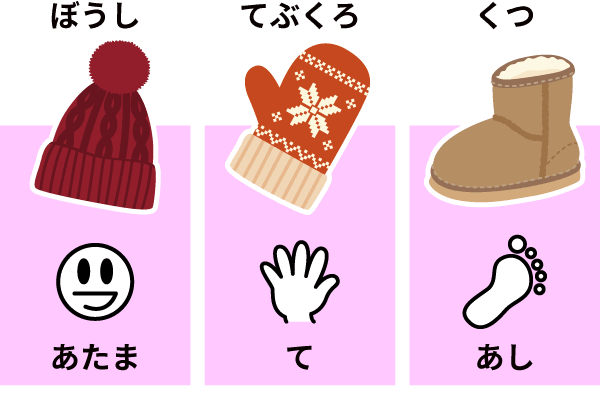
今回のイラストの場合では体のパーツと衣服の要素があるけど、どちらかの要素を大きくしてみると・・・


あっ! このアイテムを身につける体の場所はココっていう感じに見えてきますね!
意味が出てきた感じがします!

そうそう!
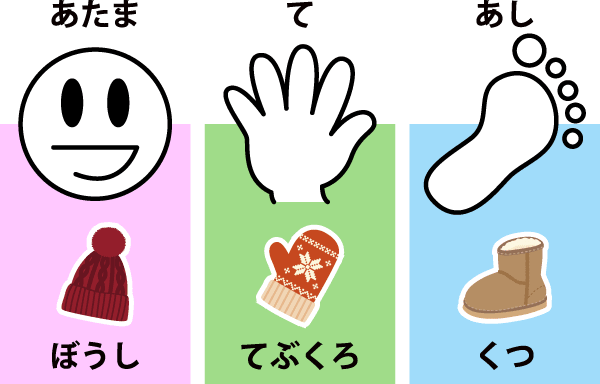
今度は逆に体の要素を大きくしてみよう


今度は逆に体の場所に身につけるアイテムはコレっていう感じに見えてきますね! なるほどなるほどー!

さ~ら~に~!
ここで背景の色もそれぞれ変えてみよう!


どっひゃ~~~!
色分けをしたら、区別がつきやすくなっちゃいましたよー!どどど、どっひゃ~~~!
ナイスリアクションだシンコ!
大きさを変化させるだけでなく、色を変えて変化をつけることも対比となるんだ!
いわゆるメリハリをつけることが大切だぞ!

今回もわかりました先輩!
頭の肥やしになりました!

それ肥料の「堆肥」な!
美味しい野菜を作るには上質の・・・って、もうええわ!ありがとうございましたーって、漫才さすなー!
ツッコミまでやってさらにかぶせてくるなんて・・・
もしや先輩はお笑いの才能が・・・!?

ハアハア・・・
いや、ないと思うけど・・・ああ、お腹空いた・・・

先輩!
私もお腹が空きました!

デザインは頭をフル回転させるからお腹すくよなー
よーし、今回はここまで!ラーメン食べに行こう!

やったー!
おごってくださーい!

対比において、大きさの度合いを「ジャンプ率」と言います。
ジャンプ率の低いものは柔らかいイメージになり、高いものは力強いイメージになります。
作るデザインに合わせ、最適なジャンプ率を導き出しましょう。

デザインの勉強に役立つ書籍
デザインのイロハ 連載一覧
- 第1回|デザインとは?─アートとの違いは?/何のためにデザインはあるのか
- 第2回|「レイアウトの4つの基本原則─近接・整列・反復・対比
- 第3回|レイアウトにおける視線の誘導─Z型・N型・F型
- 第4回|記号と形のもつイメージ─マーク・サイン・ピクトグラム・アイコンの違い
- 第5回|色についての知識(前編)─有彩色・無彩色/暖色・寒色・中性色/色のイメージ
- 第6回|色についての知識(後編)─配色の基礎/配色のバランス
- 第7回|文字の話(前編)─書体とフォントの違い/和文フォントと欧文フォントの違い
- 第8回|文字の話(後編)─タイポグラフィ/書体のイメージ/文字間
- 第9回|写真の扱い方─写真の補正/写真を選ぶ/写真を活かす
- 第10回|デザイン制作のコツ(前編)
- 第11回|デザイン制作のコツ(後編)


