
このページではPhotoshopで選択範囲を利用した画像の切り抜き方法を掲載しています。
手順ではPhotoshop CS3を使用していますが、主要なPhotoshopのバージョンで同じように作業して画像の切り抜きができます。
例
今回はコントラストのはっきりした画像で、ペンツールでは困難な画像を簡単に切り抜きできる方法を紹介します。
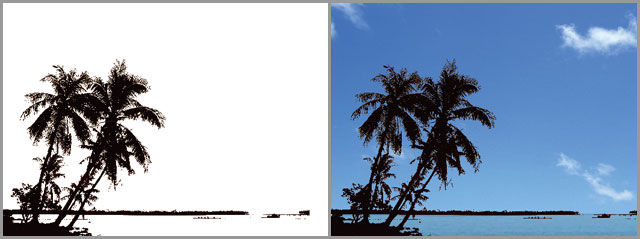
下の画像は切り抜き前です。ヤシの木と背景の陸地などの黒い部分の形に切り抜きます。

下の画像は切り抜いた画像です。
左はそのままIllustratorに配置した場合、右はIllustrator上でバックに空の写真と海の写真を配置して、その上に選択範囲画像を配置した場合の画像です。

手順
Photoshopで画像を開きます。
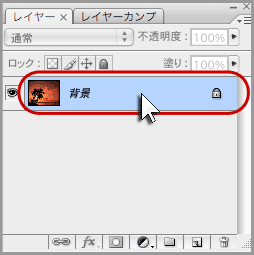
レイヤーパネル(レイヤーパレット)を見て、レイヤーの種類が「背景」だった場合は、「背景」のレイヤーをダブルクリックします。

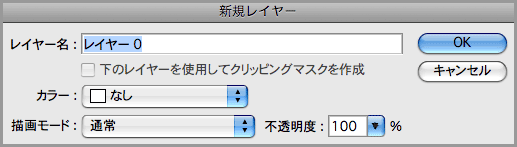
「新規レイヤー」のダイアログが出てきますので、そのまま「OK」をクリックします。

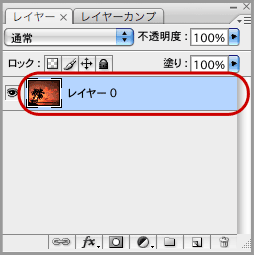
「背景」が「レイヤー0」になりました。

ツールパレットから自動選択ツールを選びます。

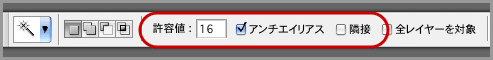
オプションバーでは以下の様に設定します。
- 許容値:16
- アンチエイリアス:チェックをつける
- 隣接:チェックをつけない
※許容値の値は参考値です。絵柄によって調整します。

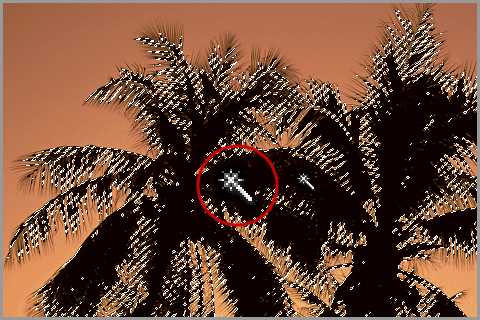
ヤシの木の黒い部分をクリックすると、自動的に選択範囲が作成されます。

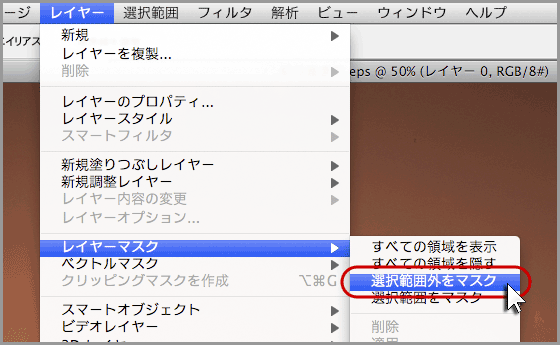
メニューから「レイヤー」→「レイヤーマスク」→「選択範囲外をマスク」を選択します。

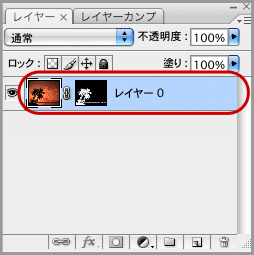
レイヤーパネルの「レイヤー0」に「レイヤーマスク」(画像のサムネイルの右側にある白黒の部分)が追加されました。黒い部分が切り抜きで透明になる部分になります。

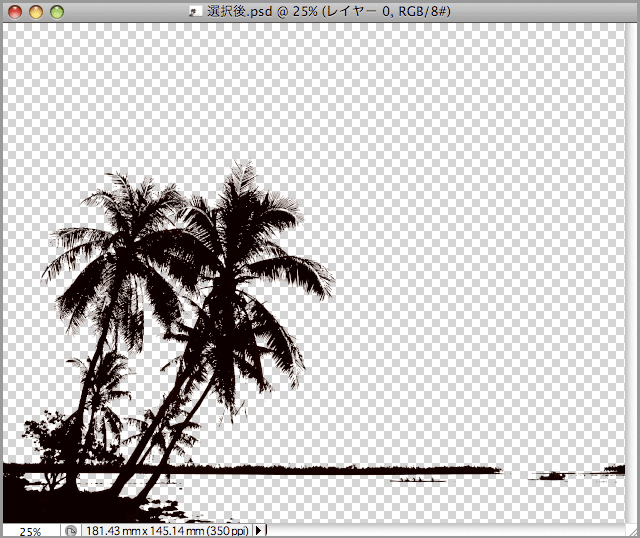
仕上がりは以下の画像の様になりました。灰色と白色の市松模様の部分が透明な部分になります。

以上で選択範囲を利用した切り抜き画像の完成です。
できあがったファイルの保存形式(フォーマット)は「Photoshop形式」(拡張子:.psd)を選択して保存して下さい。Photoshop EPS形式(拡張子:.eps)ではこの方法で作成した切り抜き(透明)が保存されません。
補足
Photoshop 5.5では画面が少し異なります。
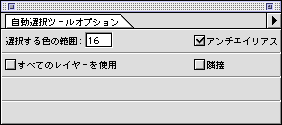
自動選択ツールのパレットは以下の様な画面です。

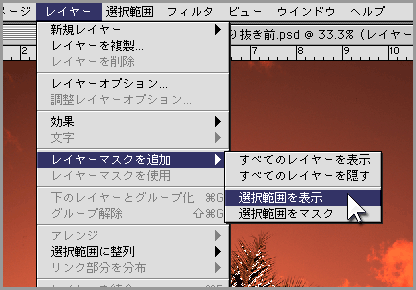
また、レイヤーマスクを作成する際は、メニューから「レイヤー」→「レイヤーマスクを追加」→「選択範囲を表示」を選択します。