概要
ウェブのデザインでアイコンの影が斜めに長くついたものをロングシャドウアイコンと言いますが、このロングシャドウアイコンの作り方は様々なものがあります。
今回は、Illustratorのアピアランスを使うことで「変更や修正がしやすい」ロングシャドウアイコンの作り方を解説します。
アピアランスでロングシャドウを作るための手順
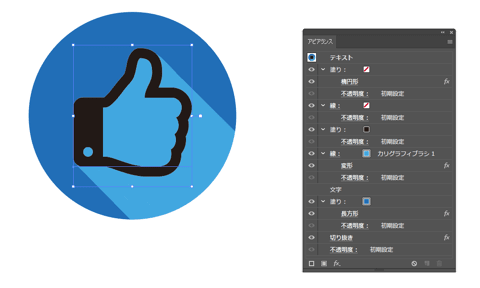
まずアイコンにしたいオブジェクトを配置します。今回はFont Awesomeに収録されている「いいね!」的なアイコン文字を使用します。
アピアランスの準備をする
以下のようなイメージで塗りや線を追加します。
ロングシャドウを作る
ブラシパネルのメニューから「新規ブラシ」を選択します。

ブラシの種類は「カリグラフィブラシ」を選択します。

カリグラフィブラシオプションは以下のように設定します。
- 角度:135°
- 真円率:0%
- 直径:100pt(ベースのアイコンのサイズに合わせて調整してください/ここではベースのアイコンのサイズの約1.5倍にしています)

アピアランスの線に先程作成したカリグラフィブラシを適用すると、以下のようになります。
これがロングシャドウになります。
ロングシャドウの位置がずれているので、アピアランスでカリグラフィブラシを適用した「線」にフィルターで「パスの変形」→「変形」を適用します。

プレビューを見ながら「移動」の数値を調整します。

同じ線にフィルターで「パスファインダー」→「追加」を適用します。


※以下のスクリーンショットにはアピアランスの「追加」が含まれていませんが、あるものとして考えてください。
下地のカラーを作る
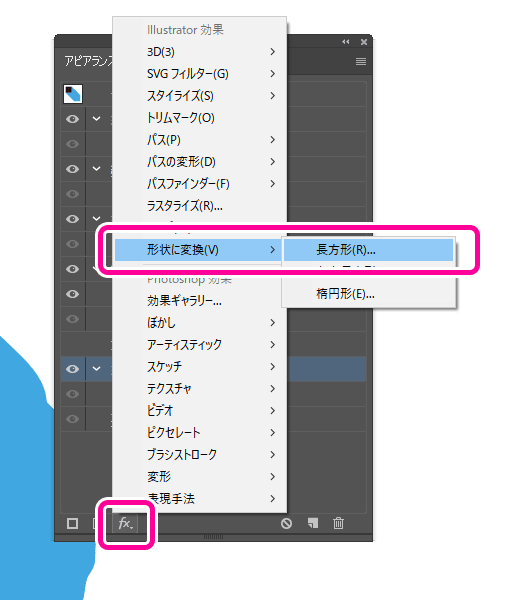
下地のカラーの「塗り」を選択して、フィルターから「形状に変形」→「長方形」を適用します。

形状オプションでは「値を指定」にして幅と高さを指定します。(ベースのアイコンのサイズに合わせて調整してください/ここではベースのアイコンのサイズの2倍にしています)

切り抜く
今回は丸く切り抜く前提で説明します。
アピアランスの一番上にある透明な塗りを選択します。

フィルターから「パスファインダー」→「切り抜き」を選択します。

「切り抜き」をドラッグして一番下にします。
塗りのフィルターから「形状に変形」→「楕円形」を適用します。

形状オプションでは「値を指定」にして幅と高さを指定します。(ベースのアイコンのサイズに合わせて調整してください/ここではベースのアイコンのサイズの1.5倍にしています)


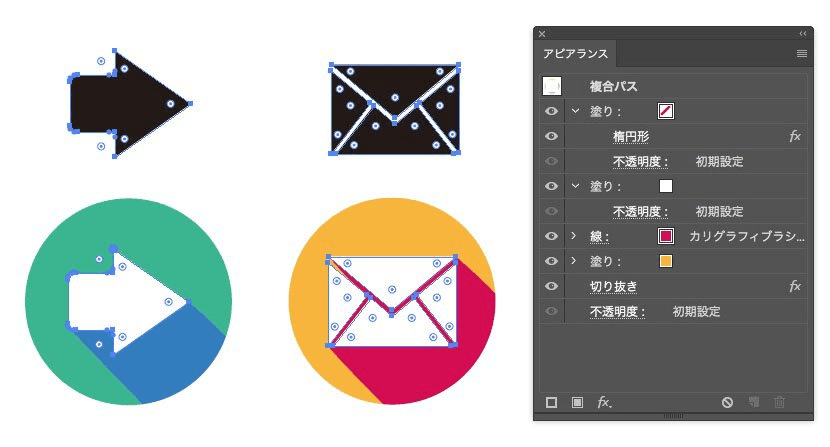
丸形に切り抜かれました。
アイコンのカラーを変更する
アイコンの塗りのカラーを白に変更して完成です。
グラフィックスタイルに保存しておくと、他のアイコンを作る時に便利です。
Illustrator でのグラフィックスタイルの操作切り抜く形を変更する場合は
切り抜く形を変更するには、透明な塗りの形状を変形します。
アピアランスで変形できるものであれば、どんな形でも切り抜けます。
サンプルデータのダウンロード
今回のIllustratorデータのダウンロードはこちら。Illustrator CC形式です。
参考
ロングシャドウ(ロングドロップシャドウ)の方法は樋口泰行さん(@higuchidesign)のツイートを参考にいたしました。
掲載の許可をいただきありがとうございました。
そういえばロングドロップシャドウのアピアランスは前に作ったのあります。アイコンに適用するだけで円形に切り替わって、背景の影の色はそれぞれ塗り色指定できるタイプです。 pic.twitter.com/zHXvpDjGCJ
— 樋口泰行 (@higuchidesign) 2018年5月29日
関連情報・参考資料
- Illustrator でのグラフィックスタイルの操作(Adobe)