
概要
このページではIllustratorで、クリッピングパス(切り抜きパス)を使用しているPhotoshop EPS画像・Photoshop形式画像(PSD)をリンクした状態にしてあると、効果(アピアランス)のドロップシャドウの形がいびつになる問題について掲載しています。
実例
Illustrator CS 5.1で以下の様なデータを作成しました。
なお、環境はWindows Vistaで、Photoshop EPSにはTIFF(8ビット)でプレビューを付けました。
一番右の画像以外全てリンク配置です。

上の方のドロップシャドウは以下の様な設定になっています。わかりやすくするために「Y軸オフセット」を大きめに設定しています。またドロップシャドウの形をわかりやすくするためにぼかしは「0mm」に設定しています。

下の方のドロップシャドウは以下の様な設定になっています。少しだけぼかしを適用しています。

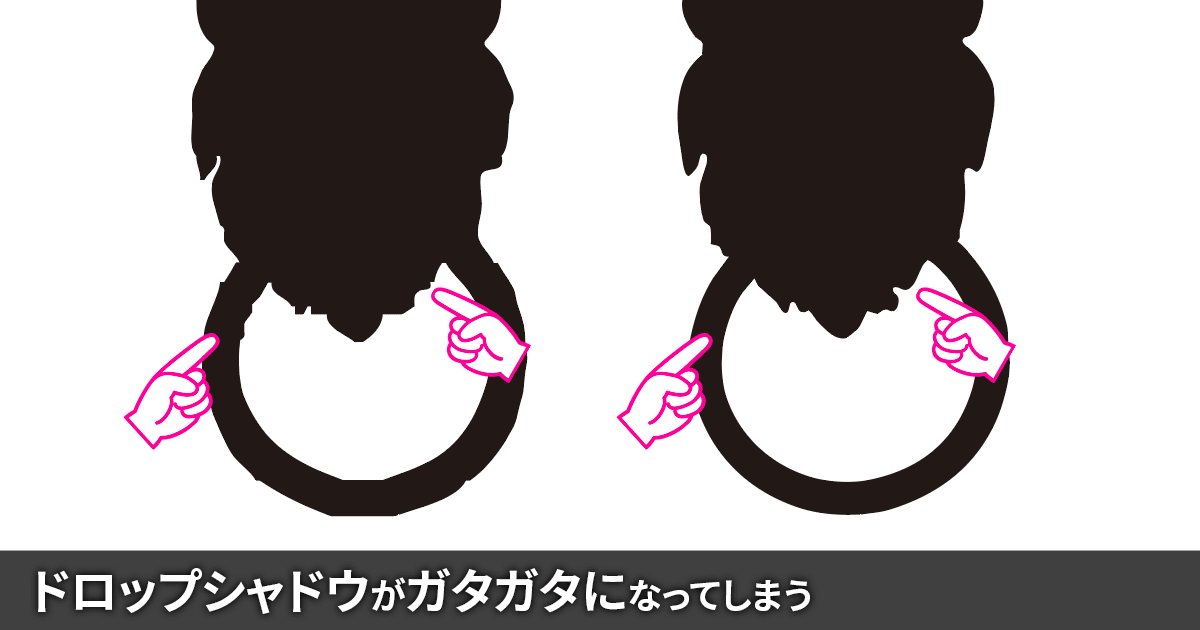
拡大して表示してみましょう。
Photoshop EPS形式
ドロップシャドウの輪郭がガタガタでかなりいびつな形になっていることがわかります。

Photoshop(PSD)形式
Photoshop形式の画像をリンクしている部分です。
ドロップシャドウの輪郭がPhotoshop EPSより幾分か滑らかになっていますが、いびつな形になっていることがわかります。

画像埋め込み
埋め込み画像の部分です。
こちらはクリッピングパスと同じ形でドロップシャドウが作られていることがわかります。

すべてまとめて表示
少しぼかした状態でもドロップシャドウがいびつになっている様子がわかります。
クリックすると拡大されます
結論
ドロップシャドウをより正確に表現したい場合には、Illustratorに画像を埋め込んでください。
※Illustrator 2020(24)でも確認しましたが、現象は同じでした(2019/11/15追記)
検証用データ
動作を検証できるデータを用意しました。
ドロップシャドウ検証用データ(ZIPファイル/89MB)
参考情報
以下のページの記述より、今回のトラブルを発見できました。ありがとうございました。
■効果はプレビューに対してつけられる
Illustratorで使える効果設定では、その画像の表示状態に対して効果をかけるものが結構ある。
よく使うところでは、効果のドロップシャドウやぼかし。
これらの効果は、画像のプレビューが表示されている状態でないと、正しく適用されない。
