
InDesignで図版・画像の上に丸数字を配置する場合に、そのまま丸数字を配置すると文字の塗りが無い部分が透けて見えるために読みづらい状況になることがあります。
こんな状態です。

この状態を解消するために、QuarkXPressの時代から「●」と「①」を並べておいて、●のカーニングを変更して重ねて対処する方法が採られてきました。

重ねた結果が以下の状態です。

ただし、この方法では、文字が重なっているために、丸数字の編集が少しやりづらいことや、「●」を入れなければいけない面倒くささなど、作業上問題点があります。
そこで今回、テキストフレームに丸数字を1文字しか入れないという条件で、自動的に背景に白の「●」を置いてくれる方法を考えました。
手順
丸数字の背景に置く「●」のための文字スタイルを作成します。
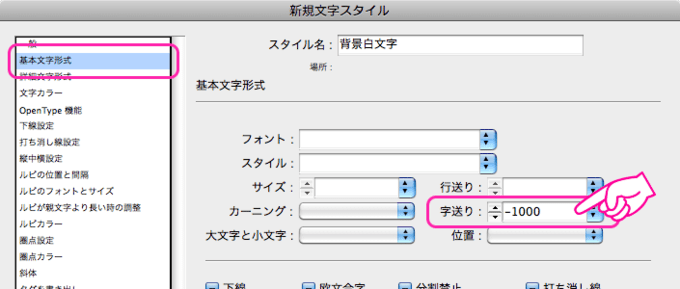
文字スタイルパネルの「新規文字スタイル」を選択します。

スタイル名は「背景白文字」にしました。
基本文字形式の項目で「字送り」を「-1000」にします。
文字カラーの項目で「文字カラー」を「紙色」にして、「OK」をクリックします。
次に段落スタイルを作ります。
段落スタイルパネルから「新規段落スタイル」を選択します。

スタイル名は「説明用数字」にしました。
基本文字形式の項目で丸数字用に使用するフォントとフォントサイズなどを設定します。
今回は「A-OTFゴシックMB101 Pro」(のRegular)にしました。
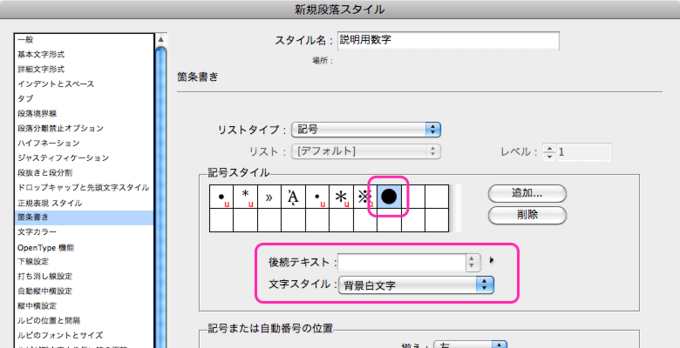
箇条書きの項目で「リストタイプ」を「記号」にします。
記号スタイルの「追加」ボタンをクリックします。
「●」を選択して、フォントを先程の丸数字用のフォントと合わせて、「OK」をクリックします。
記号スタイルの中から「●」を選択して、「後続テキスト」を空欄に、「文字スタイル」を「背景白文字」にして、「OK」をクリックします。
以上で設定は終わりです。
実際に使ってみる
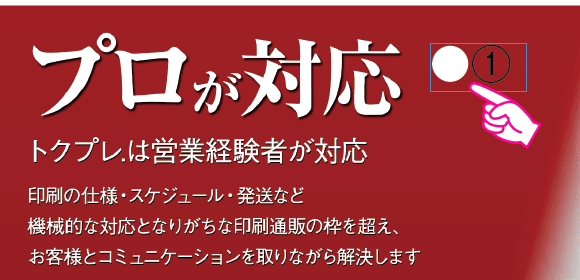
テキストフレームを用意して、段落スタイルに「説明用数字」を適用し、①を入力すると、自動的に背景に白色の「●」が配置され、読みやすくなりました。

他にも何もしなければ背景の色が見えてしまう黒の丸数字も...

段落スタイルに「説明用数字」を適用すると、自動的に背景に白色の「●」が配置されて読みやすくなりました。